Case Study
Canadian Children's Book Centre

At a glance...
Role
Product Designer
Team
1 designers
1 project manager
1 technical lead
8 developers
1 UX researcher
1 content strategist
Duration
8 months
Tools
Figma
FigJam
Background
I joined UW Blueprint, a student organization devoted to making technology more accessible and useful for those who create communities and promote public welfare, at the start of 2022.
During my time there, I had the pleasure of working with the Canadian Children’s Book Centre (CCBC) as well as several other talented students in creating two products meant to streamline and support the CCBC’s existing services.
It’s important to note that I joined this project 4 months into its development. Part of the product had already been designed and scoped out and so I was in the position to finish what was left.
Key Issues
- Lack of centralized database for Canadian
author bookings - Need to increase outreach and capacity of
magazine
Outcomes
- Researched, designed and tested a new
magazine and booking platform to support
CCBC’s growth - Collaborated with developers and liaised with
clients - Overhauled existing mockups for responsive
web design - Documented design system changes
01.
What is the Canadian Children's Book Centre?
The Canadian Children’s Book Centre is a non-profit that aims to stoke a love for reading in children and teens by helping those who help them: parents, librarians and educators. With a focus on Canadian books, the CCBC has spent the last 45 years providing resources, events and news to readers across the country. This includes support for creators, hosting thrilling events and more!
Problems Two-Fold
| Problem | Proposed Solution |
|---|---|
| CCBC runs a popular magazine review interviewing and highlighting the works of a diverse selection of children’s literature creatives (authors, illustrators, etc) that has been in print since 1977. However, the physical constraints of the medium meant a limited number of reviews as well as audience reach. | A digital magazine review to house the contents of the Canadian Children’s Book magazine will address the limited coverage of review, allow for more content features, greater organizational outreach, incentivization for subscriptions and paid memberships, alongside a location to preserve informational content for the future. |
| As educators occasionally bring creatives into their workplaces to discuss their works with kids, there is a need to quickly research and compare suitable creatives by metrics such as pricing, genre, age ranges, etc. | A creator booking platform integrated into the digital magazine platform would include a revival of the online author booking platform that CCBC previously had. The booking system will help to incentivize membership and subscriptions to the CCBC alongside increasing outreach of Canadian youth stories to classrooms across the country. By combining the magazine platform and the creator booking system, this will streamline the creator booking process as bookers will be able to easily navigate to reviews associated with the same author, while increasing greater organizational outreach. |
The majority of this case study will mainly focus on the creator booking platform as the magazine review had largely been designed already.
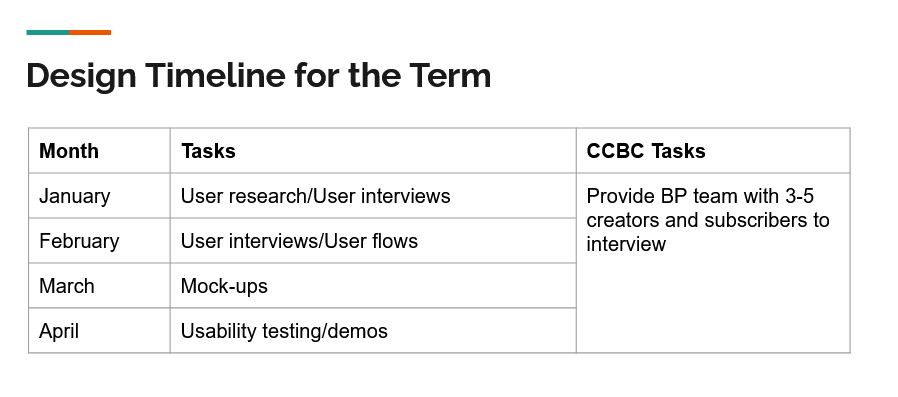
We set out to work on this basic timeline for the next 4 months that we would have with our current team.

02.
Groundworkings
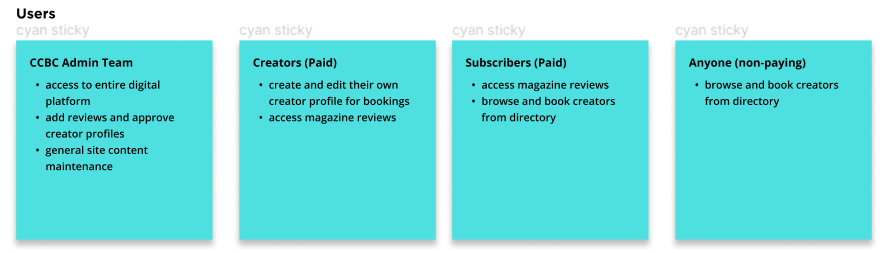
We had several different user types to account for that made this project all the more challenging.

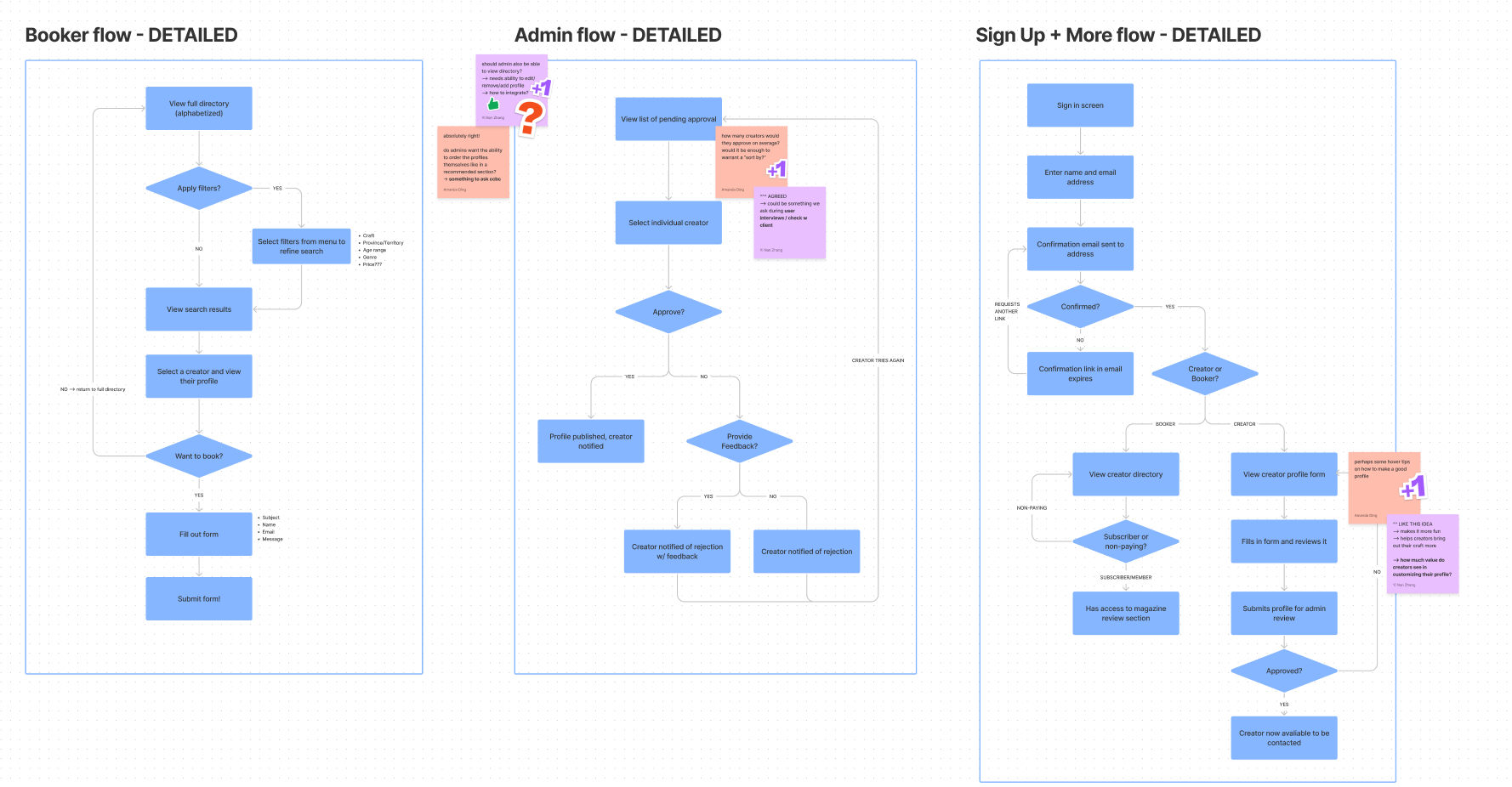
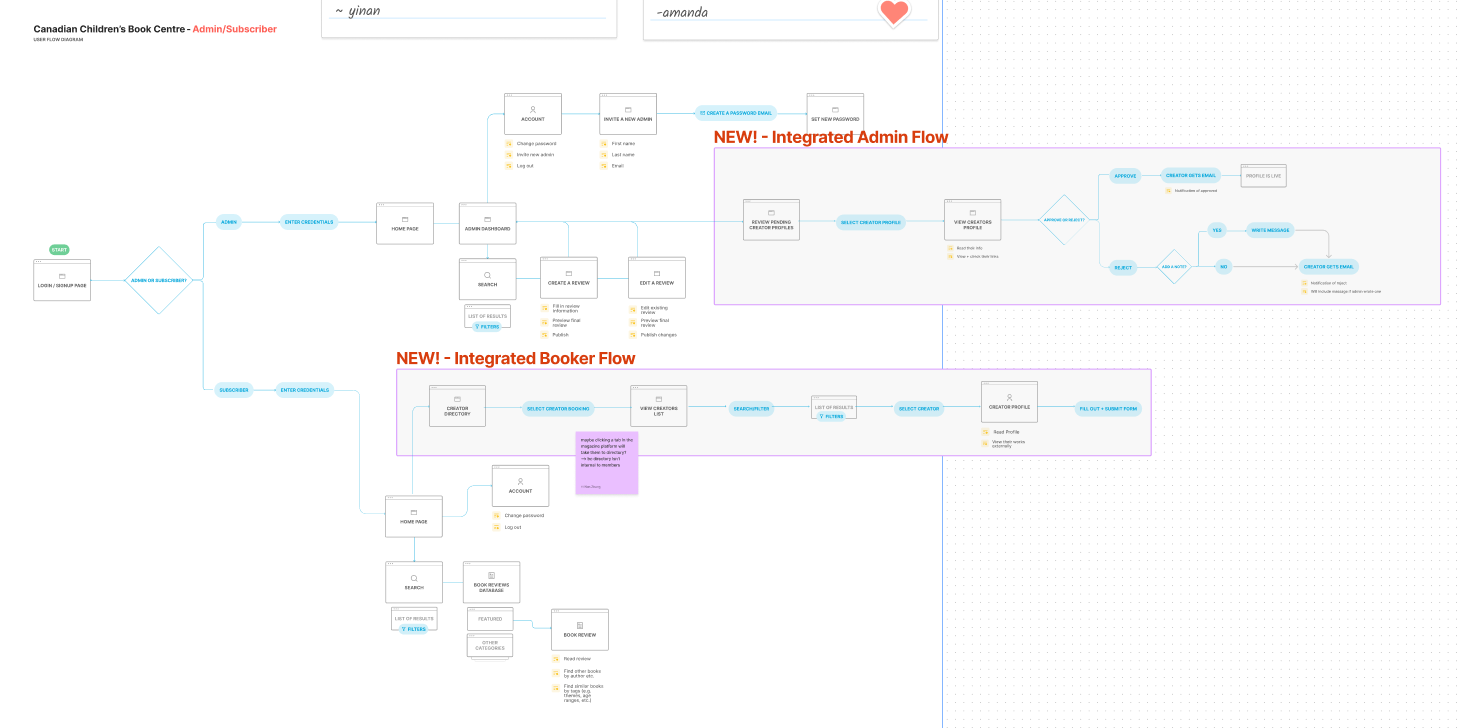
With each user came a different set of privileges that we had to account for in our designs. As our team was largely new to this project, there was a need to ensure that our foundational knowledge was consistent across our members. So we built upon the previous team’s user flow diagrams with more detail and updated features to keep our vision aligned.


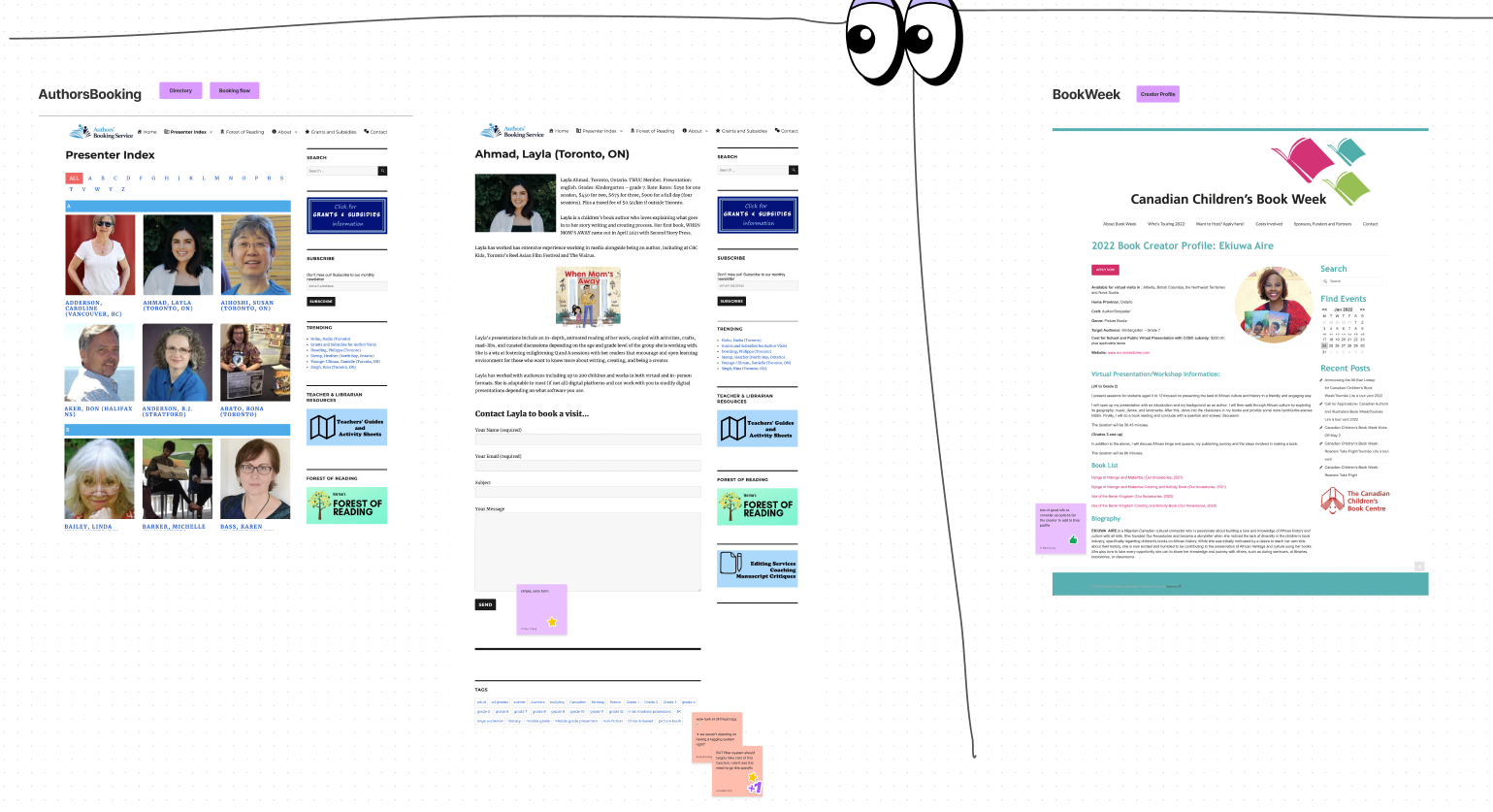
We also conducted a brief competitor analysis with existing creator booking platforms within Canada that further proved there was a need for a more accessible and streamlined option.

03.
User Interviews
We wanted to better ascertain the priorities in which creators and bookers would approach the service so held user interviews with Canadian authors and librarians to represent these user types. Through these, we were able to identify common pain points and positives about their current booking processes. This helped us design features that were more beneficial for our users.
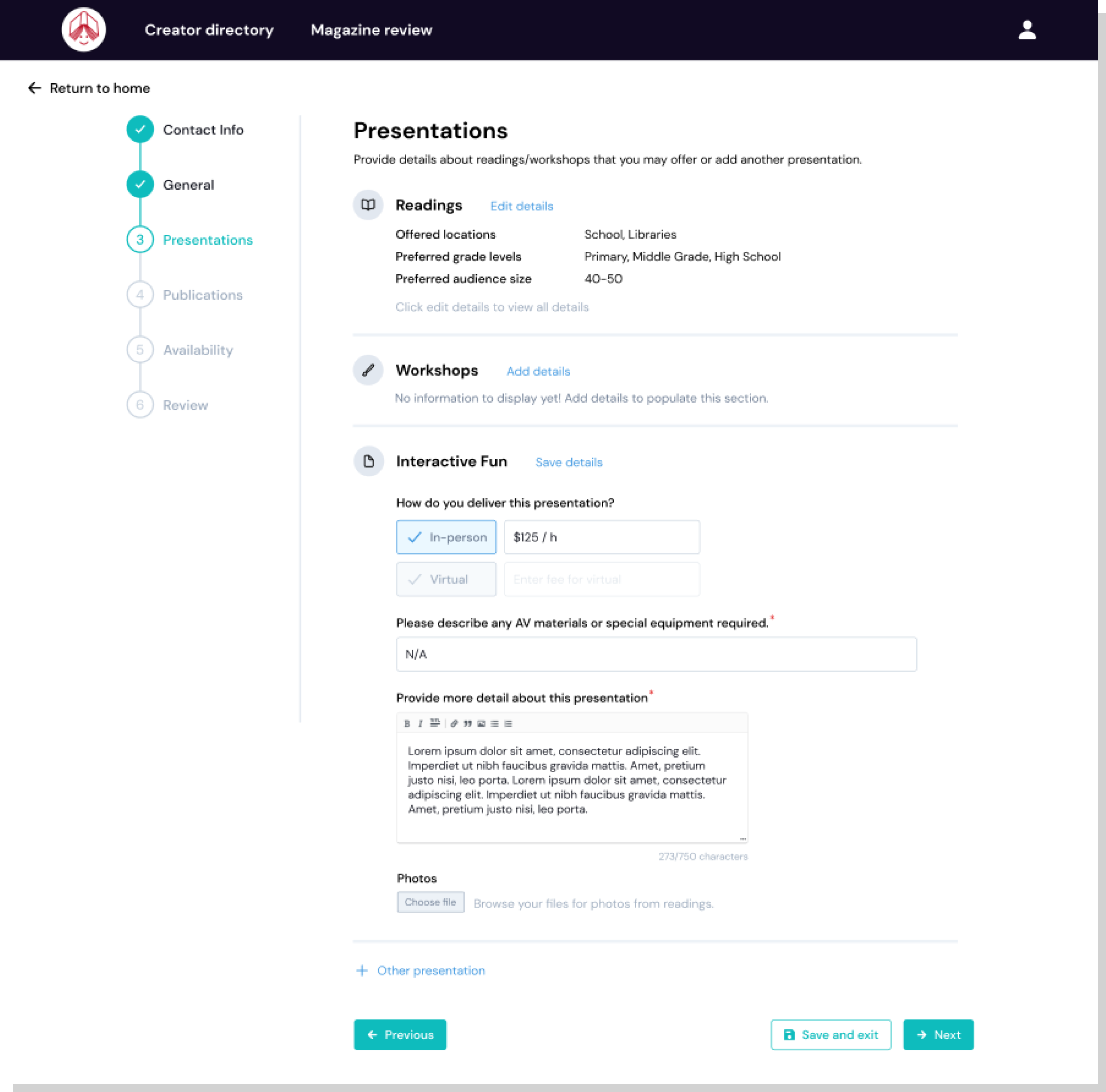
Most creatives in just about any field have their own portfolio—authors and illustrators are no exception. Aside from some of our competitors’ platforms, most creatives are contacted for work through their websites which all vary from each other. This makes comparing creatives difficult and may require work on the bookers’ end to take notes. By having a standardized creator profile throughout our directory, we not only expedite the comparison process for bookers, but we streamline profile creation for creatives who might be unsure about what to include on their portfolios. That being said, when interviewing creatives, there was still an emphasis on customization. Creatives want to express their identity and work through their portfolios. Surprise! Creatives like being creative. So keeping this in mind, we made sure to design for options outside the necessary details like pricing and location.

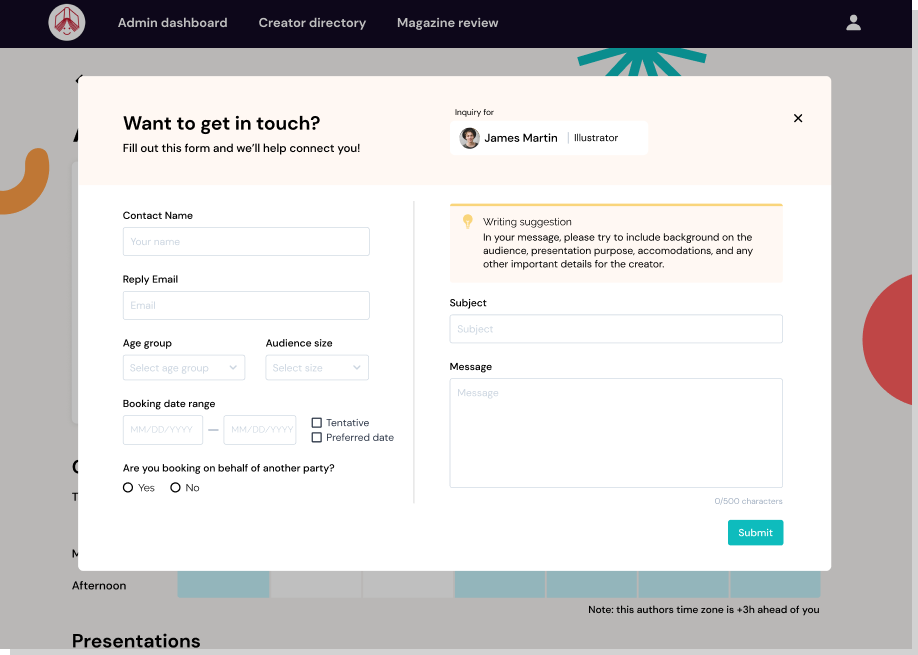
Through our interviews, we also found that uncertainty and communication were educators’ biggest blockers in contacting creators. To this end, we created a template inquiry form tailored towards addressing these issues. Oftentimes, educators deal in approximations of audience, date, accommodations and more—details that may not always be at the forefront of a booker’s mind when contacting a creator. By providing labeled input fields, this cuts down on back-and-forth email correspondence and allows both parties to save on time so as to come to an agreement sooner.

Thanks for reading this case study! See more below!
Project Phase
Section Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Thanks for stopping by
Feel free to contact me for any questions about me, my work or just to chat!
Made with lots of music in the background